微信web开发者工具最新的官方版本是一个非常强大的微信开发工具。微信web开发者工具最新官方版本的推出无疑是免费程序开发者的福音。有了这个平台,开发人员可以非常方便地测试他们的产品。

软件介绍
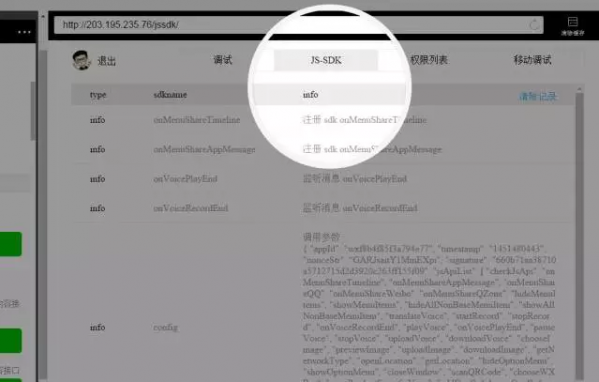
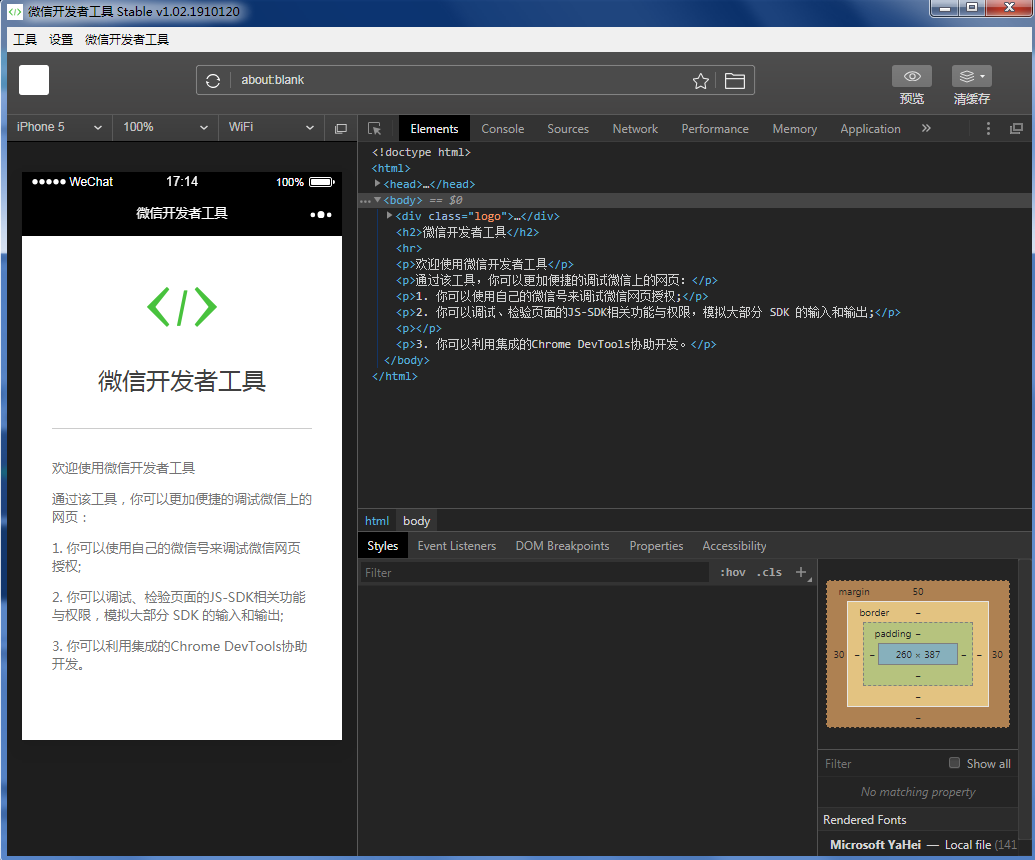
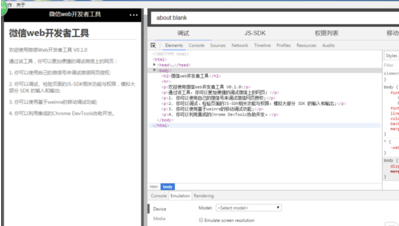
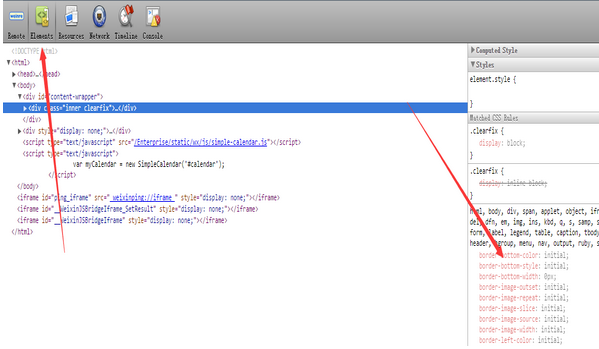
顶部菜单栏是刷新、后退、选择地址栏等动作的统一入口,也是微信客户端版本的模拟设置页面。左边是微信的webview模拟器,可以直接操作网页,模拟用户的真实行为。顶部是地址栏,用于输入待调试页面的链接,清除缓存按钮。右下角是相关的请求和返回结果,还有调试界面和登录按钮。
功能特色
1.利用真实用户身份调试微信网页授权。
2.验证页面的JSSDK权限,模拟大部分SDK的输入输出。
3.使用集成的Chrome DevTools和基本的移动调试模块来辅助开发。

安装步骤
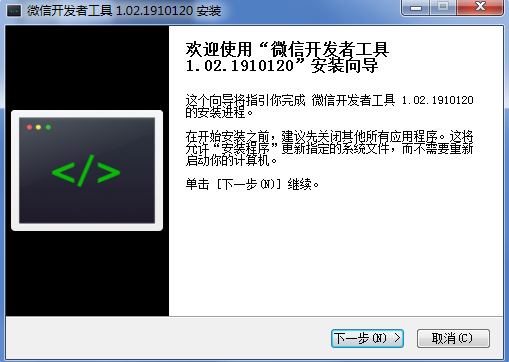
1.首先,在此页面选择任意地址,将微信web开发者工具软件包下载到本地,解压安装。如下所示:

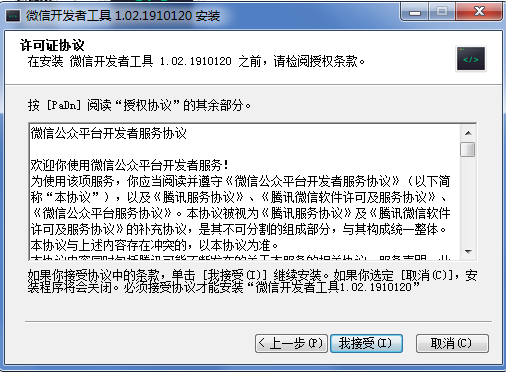
2.阅读许可协议,并在阅读后单击[我接受]。

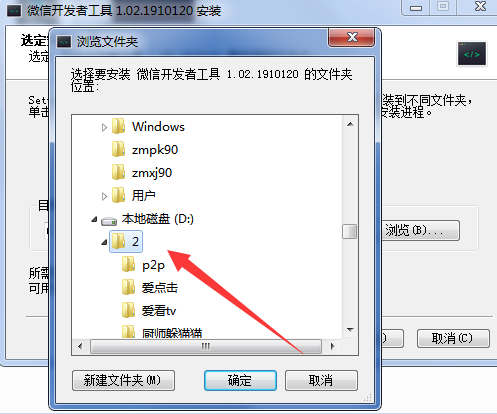
3.单击“浏览”选择安装位置。建议安装在D盘。

4.等待微信web开发者工具进行配置。

5.最后,微信web开发者工具安装完毕,点击【完成】开始体验。

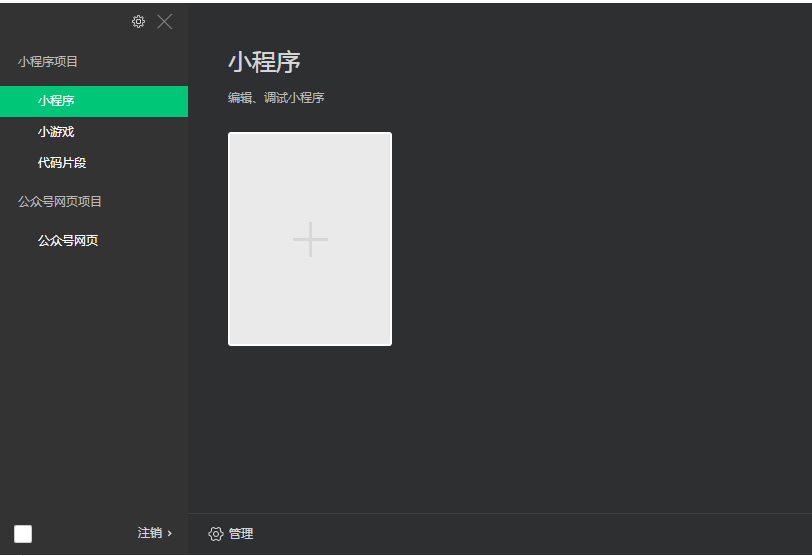
6.最后,开篇微信web开发者工具效果如下:

使用步骤
微信web开发者工具怎么用?
1.登录微信微信官方账号,进入微信web开发者工具,绑定个人微信号。


2.通过个人微信号登录微信web开发者工具。


3.把微信官方账号的链接复制到地址栏,就大功告成了。

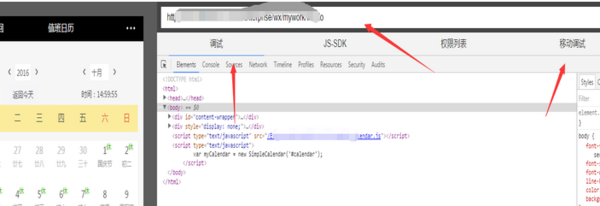
4.然后需要移动调试,登录开发工具,随意打开一个微信官方账号页面,复制链接放入开发工具的地址栏。现在基本可以在电脑上调试了。

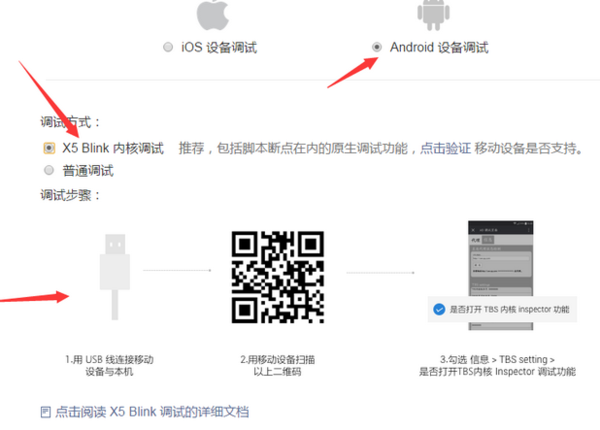
5.首先选择安卓设备调试-正常调试。

6.只需按照他的提示-调试步骤设置手机,手机代理设置如图所示:

7.在为手机设置代理后,单击开发人员工具页面上的开始调试。


常见问题
微信web开发者工具如何设置开发者?
1.登录微信公众平台“开发-开发者工具”。
2.将显示现有的开发者列表,并选择“绑定开发者微信号”。

3.输入微信号或QQ号、手机号等。和“邀请绑定”。
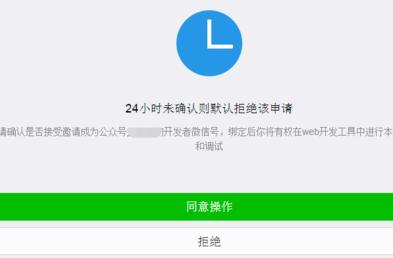
4.收到通知。

5.同意绑定。

6.绑定成功,微信公众平台收到提醒。
更新日志
2019.08.13更新说明。
一个新的小程序支持自动化测试。
当前页面的新预览。
a、增加云控制台中监控图表的总数据显示。
新的setTabBarItem支持临时文件和网络路径反馈详细信息。
点击网址路径后,一个新的微信官方账号调试网址栏下拉菜单会自动跳转。
一个新的通用设置——使用GPU加速模式(默认关闭)。
一个新的云开发控制台支持黑色主题。
新的云开发控制台支持购买和更改包以查看文档。
新版本管理支持直接签出远程分支。
u优化文件监控模块。
u优化体验评分UI。
u优化除了miniprogramRoot之外的目录中的文件修改不会触发编译。
f修改Wxml的文本标签内容后,页面无法同步更新。
f .通过单击临时文件地址修复调试器无法打开的问题。
1.02.1907160版本修复小游戏包异常加载问题反馈详情。
f修复websocket连接时离线切换无效的问题。
f修复了在模拟器窗口中释放鼠标指针时会失败的问题。
修复backgroundColorTop/Bottom仅在iOS模拟期间生效。
f修复使用componentGenerics导致的编译错误问题。反馈详情。
f修复当顶部按钮返回主页时,主页无法正常呈现和加载的问题。
f修复了wxml面板的多个选择器共享样式时,样式无法调试的问题。反馈详情。
f修复版本1.02.1907232中可能导致bindtap失败的问题。反馈详情。
f修复1.02.1907242中引入的npm自定义组件模块无法引用的问题。
f修复修改后的语言重新启动后不生效的问题。
f修复页面返回的wxml面板虚假类信息丢失的问题。
f修复wxml面板的错误类信息匹配错误。
f .点击数字标识,修复控制台数据库记录中未显示的问题反馈详情。
f修复当顶部按钮返回主页时,主页无法正常呈现和加载的问题。
f修复了在模拟器窗口中释放鼠标指针时会失败的问题。









